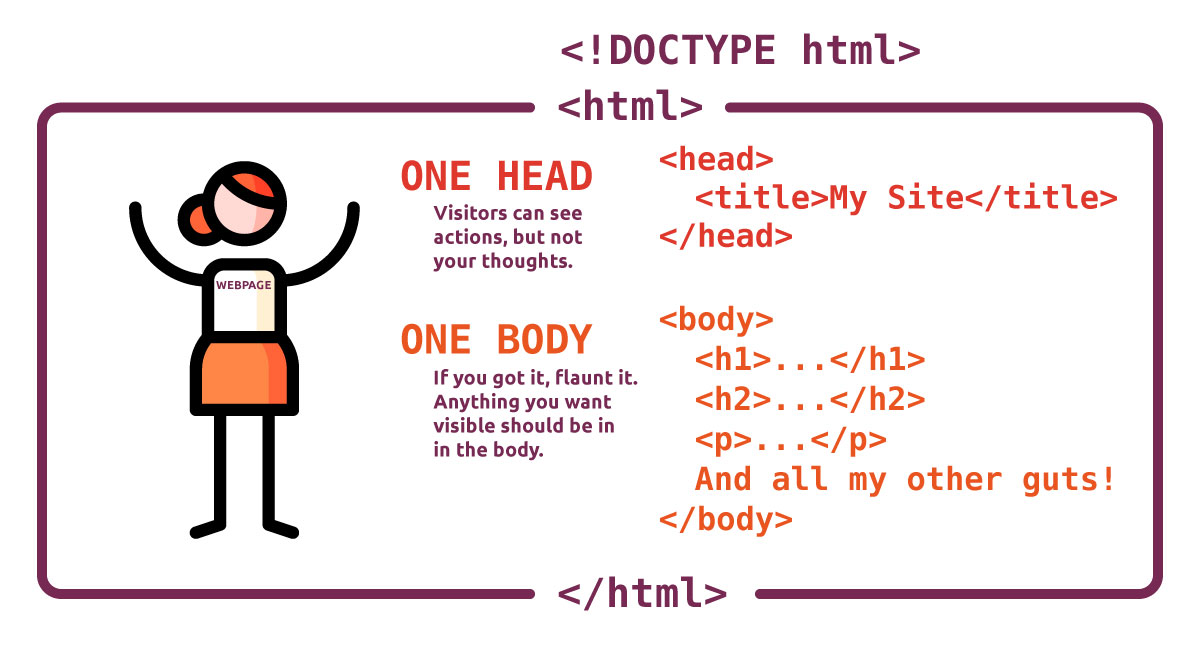
HTML(Hypertext Markup Language) - 문서의 구조를 나타냄
CSS : 디자인
※모든 코드는 위에서 아래로 코드가 적용되니 주의
HTML 실습해보고 배우는 사이트
https://www.w3schools.com/html/default.asp
HTML Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

Element(요소) = Tag(태그) 같은 말
- content의 type을 지정
- Element_name은 표준으로 정의
<Element 예시>
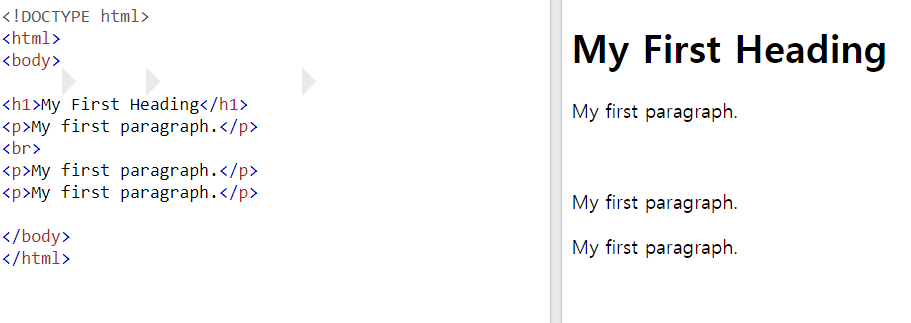
<h1></h1> : 제목
<p></p> : 내용
<br> :줄 바꿈

Element는 보통 2가지 있음
1. Block level element (한줄 전체사용)
- 대부분 In line요소와 Text요소를 포함
- 일부 요소는 Block 요소를 포함
- 새로운 행에 표시
EX) <div>, <p>, <h1>, <form>, <table>, <li>...
2. Inline level element(길이만큼 사용)
- 오직 Inline 요소와 Text 요소만 포함
- Text처럼 취급됨
- 새로운 행에 표시되지 않음
Ex)<Span>, <a>, <img>, <input>, <label>...
Block level element와 Inline level element 차이점

https://www.w3schools.com/html/html_blocks.asp
HTML Block and Inline Elements
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<pre>
- Preformatted text
- Block level element
- 공백문자와 줄바꿈 문자를 보존

https://www.w3schools.com/tags/tag_pre.asp
<ol>
- Ordered List (순서가있는 리스트)
- Block level element
- Attributes
ex) <ol start="10"></ol> <ol type="A">

https://www.w3schools.com/tags/tag_ol.asp
HTML ol tag
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<ul>
- Unordered List(순서가 없는 리스트)
- Block level element
https://www.w3schools.com/tags/tag_ul.asp
HTML ul tag
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<li>
- List item
- <ol> 또는 <ul> 안에서 하나의 Item을 표현
- Attributes
https://www.w3schools.com/tags/tag_li.asp
HTML li tag
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<a> - 하이퍼링크
<a href="www.naver.ccom">
<a> 여기를 누르면 네이버로 갑니다</a>
- ↑achor
- Hyper link to another page
- Inline level element
- Attributs
- href=URL
- target={_blank(새창) | _parent(지금창에서 링크창으로 이동) | _self(현재창에서 네이버) | _top | framename} 어떻게 이동할지?
- hreflang = language_code
https://www.w3schools.com/tags/tag_a.asp
HTML a tag
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<span>
- Inline level element
- Grouping inline level elements
- No visual changes
https://www.w3schools.com/tags/tag_span.asp
HTML span tag
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
<img>
- Defines an image
- Inline level element
- Attributes
- src=URL
- alt (이미지가 안떴을때 나오는 텍스트)
https://www.w3schools.com/tags/tag_span.asp
HTML span tag
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
Attrubute(속성)
- 생략 가능
- Element의 속성 지정
- attribute_name과 value set을 표준으로 정의
Comments(주석)
- <!-- 할말 -->
- 브라우저 화면에선 표시되지 않음
- 더 읽고 이해하기 쉬움
- 현업에서는 HTML 주석을 잘 달지않음 (해킹위험, 주석 너무많이 달면 파일 용량↑로딩 오래걸림)
- 실무에서는 Babel라는 프로그램이 주석을 다 제거한후 서버에 넣음
CSS : 디자인
CSS를 사용하는 3가지 방법
External Stylesheet, <link>(외부에서 끌어오는것)
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
Internal StyleSheet, <style> (HTML 파일 안에 별도 영역으로 스타일 정의)
<head>
<style type= "text/css">
body{margin: 0;(바깥 여백) padding:0 (안쪽 요소마다 여백)}
p {color : red;}
<style>
</head>
Inline Styles ( 한 줄짜리 짤막한 스타일 태그 안에 직접 지정하여 사용.)
<p style = "color:red; border:1px solid #000;"> This is a paragraph. </p>
주석
- /* 할말 */
Selector(선택자) : 스타일을 지정할 대상 요소를 선택하는데 사용하는 패턴 표기법
Universal Selector : * (모든 요소 선택
Type Selector : elemenet->div (모든 div 선택)
ID Selector : #id -> id="notice"인 요소 선택
EX) <div id = "apple"></div> #apple{}
Class Selector : .class -> .head -> class="head" 인 요소 선택
EX) <div class = "groupa"></div> <a class="groupa"></a>
~= : 특정 키워드만 속성
https://www.w3schools.com/cssref/sel_all.asp
CSS * Selector
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

